Column
転職に役立つ情報
- おすすめコンテンツ
- この記事の目次
コーダーとは?仕事内容や求められるスキルとあわせてキャリアパス方法も解説!

目次
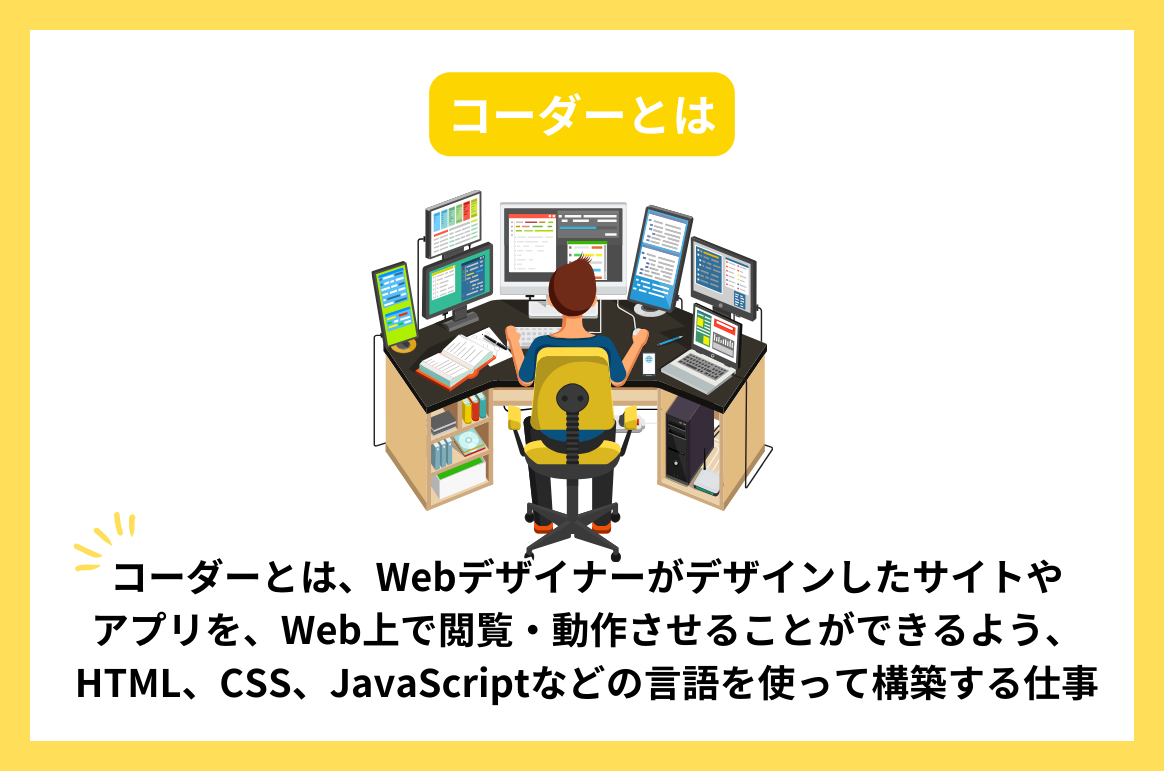
コーダーとは

コーダーとは、Webデザイナーがデザインしたサイトやアプリを、Web上で閲覧・動作させることができるよう、HTML、CSS、JavaScriptなどの言語を使って構築する仕事です。ソースコードを記述する作業を「コーディング」といいます。
HTMLはWebページの要素や構造の記述、CSSはデザイン調整、JavaScriptは動きや演出を加えるため、とそれぞれに異なる目的で使用します。指示通りにコーディングを行うことは大前提ですが、それだけではコーダーのスキルとしては不十分です。例えばHTMLの場合、どう記述するかがSEOにも関わってきますので、マーケティングなど幅広くWebの知識を持つ必要があります。
フロントエンジニアとの違い
フロントエンジニアは、コーダーの上流にあたる職種です。Webまわりに関わる点はコーダーと共通していますが、コーダーが静的なサイト制作がメインの業務であるのに対し、フロントエンジニアは見た目の調整にとどまらず、Webサイトにシステムを導入したりCMSを構築したりといった動的なサイト制作までを担当します。
プログラマーとの違い
コーダーはHTML、CSS、JavaScriptなど画面表示に関わるWeb系の言語を使用するのに対し、プログラマーが使うのは、PHPやJavaなどサーバー上で動くプログラムを作成するための言語です。
例えばWebサイトに会員登録や商品購入などの機能を搭載するためには、サイト上で入力されたデータをサーバーとやり取りし、結果を返す処理が必要になります。こうした処理を行うプログラムの作成を担当するのがプログラマーです。
プログラマーは、システムエンジニアが作成した設計書に基づいてプログラミングを行います。プログラマーは経験を積み、上流工程にあたるシステムエンジニアを目指すのが一般的なキャリアアップの道になります。
 まずは登録!!
まずは登録!!コーダーの定義が異なる場合もある
先ほど「コーダー」はHTMLやCSS、JavaScripといった言語を使用して、Webサイト上の「見た目」に関わる部分を担当すると説明しました。
しかし、企業によって「コーダー」が担当する業務範囲の定義が異なる場合があります。なぜこうしたことが起こるのでしょうか。
元々「コーダー」とは「プログラミングコードを作る人」を指す言葉です。そのため一般的には「プログラマー」と呼ばれる職種の人を「コーダー」と呼ぶ場合も出てきます。
また、システムエンジニアが大まかな設計、プログラマーがより詳細な設計を行い、コーダーがプログラムの実装を行うという分担をしていることもあり、コードを書くだけの作業をする人という意味で使われたりもします。
「コーダー」の上流職種には「フロントエンジニア」がありますが、その区分には明確な定義があるわけではないようです。「HTML・CSSを扱うことができる」のが「コーダー」、加えて「JavaScriptも扱える」と「フロントエンジニア」と呼ぶこともあれば、「HTML・CSS+JavaScriptを扱える」のが「コーダー」、さらに「CMS導入もできる」のが「フロントエンジニア」など、同じ言葉でも企業や人によって指す業務の内容が違うことも珍しくありません。
取引先と仕事を進める際、また転職の際などには齟齬がないよう、呼び名に先入観を持たず実際にどの業務を担当するのかをしっかり確認しておくことが必要です。
コーダーの主な仕事内容

コーダーはWebデザイナーが作成したデザインに基づき、HTML・CSS・JavaScriptなどの言語を使用してコードを書いていきます。コーディングの際は、言語ごとのコーディング規約(コーディング上のルール)に従って記載する必要があります。
閲覧するブラウザや端末が変わっても快適に閲覧できるよう、気を配ってコーディングすることはコーダーが心がけておくべきことの一つです。PCとスマホでは画面の縦横比率が異なりますし、スマホでも機種が変わると表示幅が変われば表示幅が変わります。大きな画面の時は収まっていた要素が、ディスプレイの解像度によっては見切れてしまう・・・なんてことも。コーダーにはこうしたユーザー環境の差を考慮することが求められます。
また、他のコーダーやプログラマーが後に修正を行う可能性があるため、他人が見てもわかりやすく、メンテナンスの手間がかからないように配慮ができるとよいでしょう。
コーダーに求められるスキル

一人前のコーダーとして活躍するには、単にコーディングができるだけでは不十分です。マーケティング効果に関わるSEOや、サイト管理に利用するCMSなど、Webサイトまわりの様々な知識・スキルが求められます。
以下でコーダーに必要とされるスキルとして、ぜひ押さえておきたいものを紹介します。こうしたスキルを持っていると転職時のアピールポイントにもなりますので、ぜひ参考にしてみてください!
コーディングスキル
HTML・CSSを扱えることがコーダーに求められる最低限のスキルです。HTMLはWebページの構造やコンテンツを指定するもの、CSSはコンテンツの見た目や装飾を指定するものです。この2つを使用することにより、わかりやすく、見栄えのするサイトを作成することができるのです。
さらにJavaScriptのスキルがあれば、ブラウザの表示に動きを加えることが可能になります。
これらの言語は随時新しいバージョンが発表されており、旧バージョンと最新版では仕様が異なる部分があります。転職活動時、求人票の応募資格でバージョンが指定されている場合も珍しくありません。開発から時間が経過しているサイトのメンテナンスを担当する可能性を考え、最新版とその一つ前の版に対応できるようにしてあると安心です。
CMSに関するスキル
CMS(Contents Management System)は、コーディングの専門知識がなくても更新や新規ページの追加を行うことができる管理システムのことです。現在多くのサイトにCMSが導入されており、WordPressやMovable Typeなどの製品がよく使われています。コーダーがサイト更新・管理業務を担当する場合もありますので、一般的な知識や使用方法がわかっているとよいでしょう。
SEOに関するスキル
Googleに代表される検索エンジンで上位に表示されることは、サイト集客において重視すべき要素の一つです。検索結果に上位表示させるために行う施策をSEO(Search Engine Optimization)といい、SEOの知識や技術を持っていれば、より市場価値の高い人材として重宝されるようになります。
コーダーとしては、適切なタグを使用して検索エンジンにサイトの情報をわかりやすく伝えることが求められます。見た目の美しさとSEO対策を両立できるコーダーを目指しましょう。
UI/UXに関するスキル
サイト制作において、今やUI/UXの視点は欠かせないものとなっています。使いづらいという理由で離脱率が高かったり、滞在時間が短くなってしまうと、検索エンジン上でサイトの評価が下がり、SEO対策に悪影響が及ぶ可能性があります。コーディングをする際にも、使いやすさや使い心地の良さを考慮することが大事です。
JavaScriptに関する知識
UXが重視される昨今、サイト制作にはアニメーションや動画などのリッチコンテンツによる、幅広い表現が求められることが多くなりました。JavaScriptの知識があれば、こうした動的なコンテンツを扱うことが可能になります。コーダーがイチから記述することが少ないですが、jQueryのようなライブラリを利用したコーディングは広く行われています。
コーダーの年収目安

コーダーの平均年収は約350万円です。残念ながらWebクリエイターの中での給与水準は低めですが、これは比較的未経験者が受け入れられやすい職種であり、若手が多いという事情によるものです。まずはコーダーからキャリアをスタートさせ、フロントエンドエンジニアなどの上流職種にステップアップすることで年収を上げていくことが可能です。
正社員の場合は年収300~400万円程度が目安になります。ただし、未経験からの就職のハードルは高め。これはコーディング業務のみの求人がまれで、デザイナーがコーダーを兼任したり、フロントエンドエンジニアの領域まで担う場合が多く、ある程度のスキルが求められるためです。
派遣社員であれば業務範囲が明確になっており、コーディングに専念できる求人もあります。時給は1700円~2000円程度が相場です。
キャリアパス方法
前述の通り、Webクリエイターとしてのキャリアを踏み出す一歩にしやすいのがコーダーという職種です。しかし、CMSを導入する企業が増えたこともあり、コーディングだけができる人材に対するニーズは減少の一途をたどっています。また、コーダーの年収は他のWebクリエイターと比較して低いという現実も。Webクリエイターとして息の長いキャリアを築いていくため、また給与アップを実現するために、スキルを磨き、自分の市場価値を上げていくことが必要とされます。
フロントエンジニア
コーダーが次のステップとして目指すことが多いのは、上位職種であるフロントエンドエンジニアです。コーダーとしてのHTML・CSSのスキルを基礎に、JavaScriptのスキルをプラスで身に着けていきましょう。近年はReact.js、Vue.jsといったフレームワークを利用して開発を行うことが多いため、これらを使いこなせれば現場で即戦力として活躍できるでしょう。
Webデザイナー
LPなど、小規模なサイト制作の現場では、Webデザイナーがコーディングまで担当する場合が多くあります。コーダーがWebデザインのスキルを身に着けることで担当領域が広がることはもちろん、コーディングの工程まで考慮したデザインができることは、Webデザイナーとして大きな強みになるでしょう。
未経験からでもコーダーになれる

コーダーは技術の習得が比較的易しく、コーダーを入口にフロントエンドエンジニアやWebデザイナーなどの上位職種を目指しやすいこともあり、未経験からWeb業界へのチャレンジを目指す方に人気の職種です。
では、未経験からコーダーとして働くためにはどうしたらよいのでしょうか?
ここでは「独学」「スクール」「未経験OKの会社で働く」という3つの方法をご紹介します。
ますは1つめは独学です。書店には基礎からプログラミングを学ぶための本が多くありますし、動画やアプリなどの学習用ツールも増えてきています。費用や時間面でのメリットから、独学でスキル習得を目指す方は少なくありません。ただし、ペースを管理してくれる人がいないため、自分自身で学習へのモチベーションを持続させるための工夫が必要です。
独学では挫折しそう、何から学べばいいかわからない・・・という方には、プログラミングスクールがお勧めです。
通学・オンライン両方がありますので、通学期間や時間帯などによって自分の合った学習方法を選択しましょう。
最後は、未経験OKの会社に入社する方法です。未経験者を雇用するにあたって、外部の研修を受講できたり、OJT期間が設けられていたりと学習の機会が用意されていると、安心してお仕事をスタートさせることができます。入社前に、求人サイトや転職エージェントで環境をよく確認しましょう。未経験からの入社例がどれくらいあるかを聞いておくのもよいでしょう。
まとめ
Web業界を志す人にとって、比較的技術難易度が低く、チャレンジしやすいのがコーダーのお仕事です。まずはHTML・CSSのスキル、次にJavaScript…と使用できる言語の幅を広げていくとよいでしょう。CMSは、昨今サイト更新などで取り扱う場面が多くあり、併せて覚えておきたいスキルの一つです。
全くの未経験の場合、独学の他、スクールに通ったり、未経験OKの企業で就業したりすることでコーダーとしてのキャリアをスタートさせることが可能です。
企業で実務経験を積み、さらにUI/UXや、SEOなど周辺のWeb知識を身に着ければ、さらに自身の市場価値を高めていくことができます。
コーダーの平均年収は350万円前後と、Webクリエイターの中では低めですが、プラスアルファのスキルを習得し、経験を積むことでフロントエンドエンジニアやWebデザイナーといった上位職種へのキャリアアップの道も拓けます。上流工程を担当できるようになれば 、給与水準も上がっていきます。
変化のスピードの早いWeb業界で、常に求められる人材を目指してスキルを磨いていきましょう。
注目の求人特集